The adventure ends here, but ours is just beginning!
Let's connect ٩(⸝⸝ᵕᴗᵕ⸝⸝)و
Ideas
Ideas
Taking
Taking
Shape...
Shape...

Africa Drought Advisory
How might we enhance the website to effectively deliver vital drought information in Africa?
Role
Product Designer Consultant (Contract)
Timeline
Oct - Nov 2023
Team
Collins - Software Engineer Pam - Product Designer
Responsibilities
User Research Information Architecture Visual Design Interaction Design Prototyping & Iteration
Tools
Figma FigJam

Africa Drought Advisory
How might we enhance the website to effectively deliver vital drought information in Africa?
Role
Product Designer Consultant (Contract)
Timeline
Oct - Nov 2023
Team
Collins - Software Engineer Pam - Product Designer
Responsibilities
User Research Information Architecture Visual Design Interaction Design Prototyping & Iteration
Tools
Figma FigJam

Africa Drought Advisory
How might we enhance the website to effectively deliver vital drought information in Africa?
Role
Product Designer Consultant (Contract)
Timeline
Oct - Nov 2023
Team
Collins - Software Engineer Pam - Product Designer
Responsibilities
User Research Information Architecture Visual Design Interaction Design Prototyping & Iteration
Tools
Figma FigJam
My Impact
My Impact
My Impact
Streamlined user experience and data visualization increased drought information accessibility, enabling faster and more efficient decision-making by users.
Design system implementation to increase developer productivity by saving time and resources for future iterations, and also ensuring long-term impact.
Cohesive design across platforms aimed to foster trust and understanding, leading to stronger partnerships and effective communication.
Streamlined user experience and data visualization increased drought information accessibility, enabling faster and more efficient decision-making by users.
Design system implementation to increase developer productivity by saving time and resources for future iterations, and also ensuring long-term impact.
Cohesive design across platforms aimed to foster trust and understanding, leading to stronger partnerships and effective communication.
In summary…
Accessing critical drought information in Africa was tough. The old Africa Drought Advisory website wasn't user-friendly, making it hard for people to find the data they needed. But not anymore! I've redesigned the website with the target audience in mind, making it intuitive and accessible on any device. Now, everyone – from farmers to policymakers – can access crucial drought data with just a few clicks. This empowers everyone to stay ahead of the curve and build resilience in the face of adversity.
The Problem
Lost in the Dunes: The Crisis of Drought Information Access
The severity of droughts in Africa is escalating, but obtaining vital details via the former website was dreadful. Baffling user interfaces, obsolete statistics, and disorganized information led to user exasperation and ignorance. This not only constrained personal initiatives but also obstructed enterprises striving to aid. Our restructured web presence confronts these issues directly, with the goal to transform accessibility and fortify both societies and projects advocating for drought fortitude throughout Africa.
The severity of droughts in Africa is escalating, but obtaining vital details via the former website was dreadful. Baffling user interfaces, obsolete statistics, and disorganized information led to user exasperation and ignorance. This not only constrained personal initiatives but also obstructed enterprises striving to aid. Our restructured web presence confronts these issues directly, with the goal to transform accessibility and fortify both societies and projects advocating for drought fortitude throughout Africa.



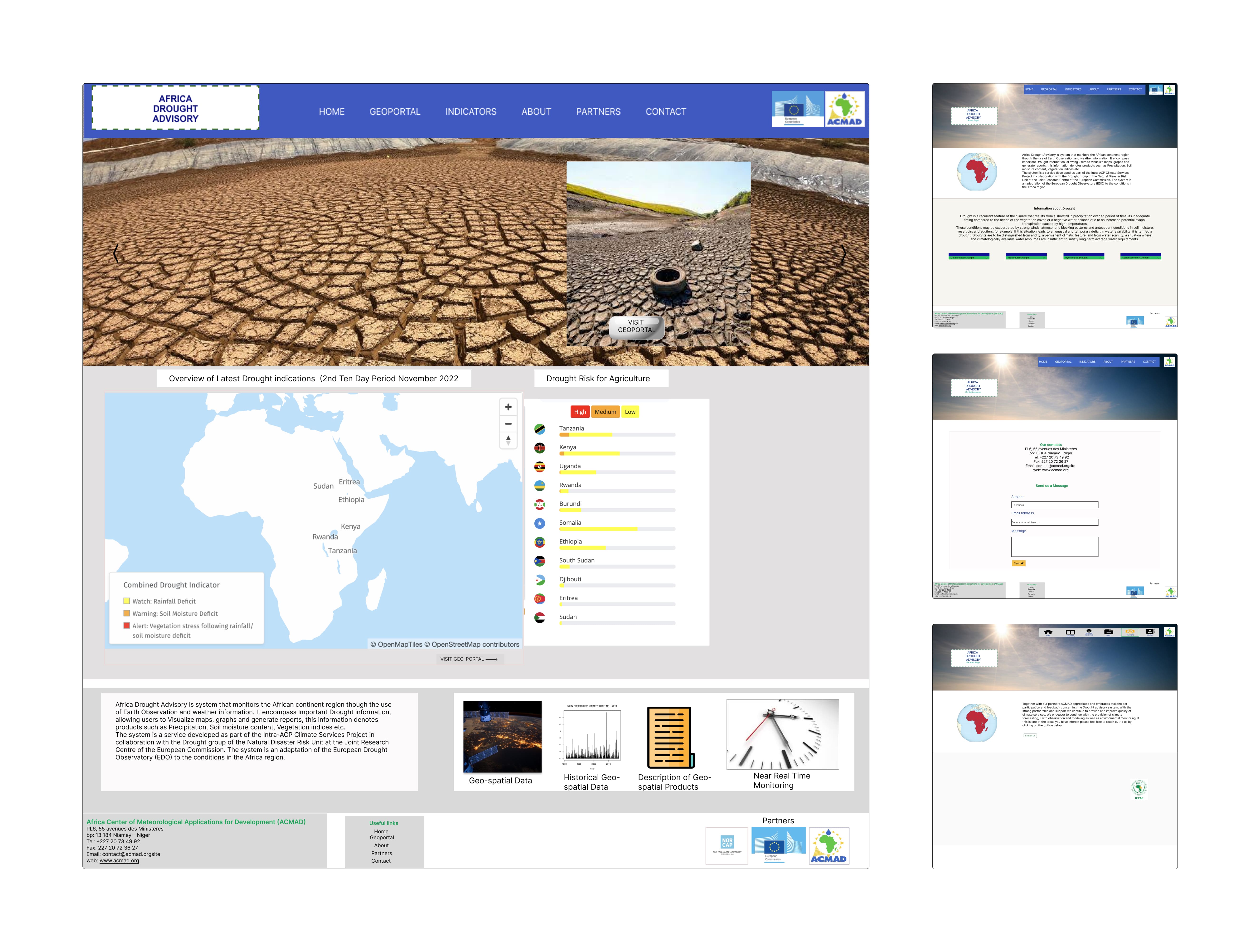
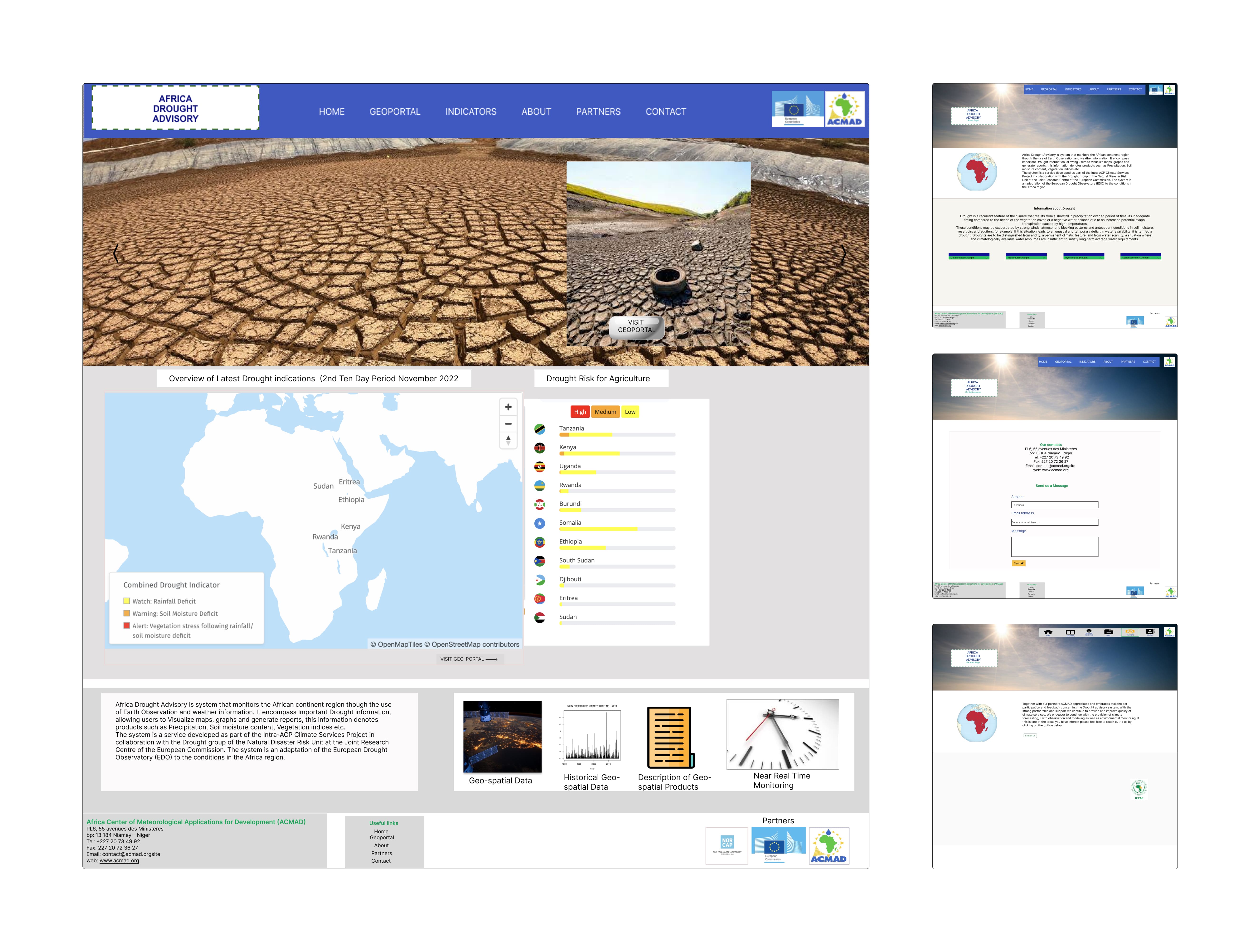
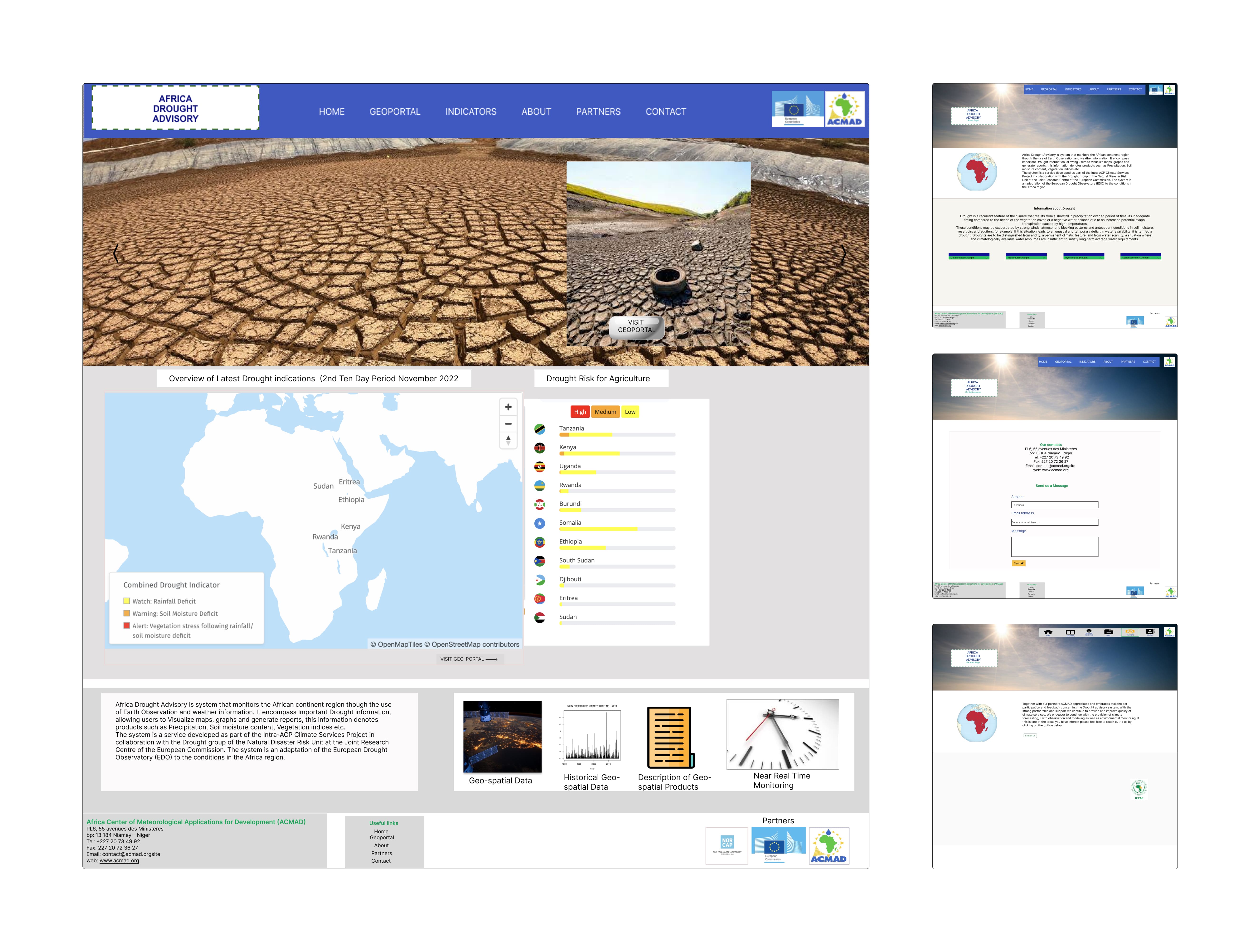
Old Website: Confusing interfaces and outdated data left blocked crucial drought updates
Old Website: Confusing interfaces and outdated data left blocked crucial drought updates
Old Website: Confusing interfaces and outdated data left blocked crucial drought updates
How might we enhance the website to effectively deliver vital drought information in Africa?
How might we enhance the website to effectively deliver vital drought information in Africa?
How might we enhance the website to effectively deliver vital drought information in Africa?
-PROJECT GOAL
THE SOLUTION
THE SOLUTION
The Oasis: A Responsive Website Empowering Africa in Times of Drought.
The Oasis: A Responsive Website Empowering Africa in Times of Drought.
The Oasis: A Responsive Website Empowering Africa in Times of Drought.
Seeing people lost in the confusing information on the old Africa Drought Advisory website fueled our mission to build something better. We embarked on a journey to design a dynamic website, accessible on any screen, big or small. It's all about putting people first: making crucial drought information not just easier to find, but clear and useful for everyone. From farmers on their phones to policymakers at their desks, our responsive platform ensures everyone gets the vital insights they need to fight drought, together.
Seeing people lost in the confusing information on the old Africa Drought Advisory website fueled our mission to build something better. We embarked on a journey to design a dynamic website, accessible on any screen, big or small. It's all about putting people first: making crucial drought information not just easier to find, but clear and useful for everyone. From farmers on their phones to policymakers at their desks, our responsive platform ensures everyone gets the vital insights they need to fight drought, together.



The website is designed to be responsive and accessible to everyone
The website is designed to be responsive and accessible to everyone
The website is designed to be responsive and accessible to everyone
HIGHLIGHT #1
HIGHLIGHT #1
A New User-Friendly Homepage
A New User-Friendly Homepage
A New User-Friendly Homepage
We built a new welcoming homepage that prioritized the website's main features, letting users know exactly what the website does. We included simple navigations and eye catching visuals that guide users around. Whether you're a frequent visitor or just dropping by, you can now find what you need in seconds.
We built a new welcoming homepage that prioritized the website's main features, letting users know exactly what the website does. We included simple navigations and eye catching visuals that guide users around. Whether you're a frequent visitor or just dropping by, you can now find what you need in seconds.



New Homepage: Key features take center stage, leading to less clicks and more clarity
New Homepage: Key features take center stage, leading to less clicks and more clarity
New Homepage: Key features take center stage, leading to less clicks and more clarity
HIGHLIGHT #2
HIGHLIGHT #2
Geoportal Innovation for In-Depth Drought Analysis
Geoportal Innovation for In-Depth Drought Analysis
Geoportal Innovation for In-Depth Drought Analysis
As part of the solution, we introduced the development of a geoportal page. This feature introduces interactive maps that dynamically display graphs of country and region-specific indicators like SMA, FAPAR Anomaly, and CDI. Users now have the ability to generate detailed reports and utilize filtering options for a range of drought indicators, including Combined Drought Indicator, Precipitation Indicators, Vegetation Indicators, and Soil Indicators. The geoportal also uses geographic backgrounds and socio-economic layers, providing a comprehensive and visually enriched platform for in-depth analysis of drought information.
As part of the solution, we introduced the development of a geoportal page. This feature introduces interactive maps that dynamically display graphs of country and region-specific indicators like SMA, FAPAR Anomaly, and CDI. Users now have the ability to generate detailed reports and utilize filtering options for a range of drought indicators, including Combined Drought Indicator, Precipitation Indicators, Vegetation Indicators, and Soil Indicators. The geoportal also uses geographic backgrounds and socio-economic layers, providing a comprehensive and visually enriched platform for in-depth analysis of drought information.



The Geoportal empowers communities to analyze, share, and act on drought information.
The Geoportal empowers communities to analyze, share, and act on drought information.
The Geoportal empowers communities to analyze, share, and act on drought information.
HIGHLIGHT #3
HIGHLIGHT #3
Revamped Reporting Page for Better User Analysis
Revamped Reporting Page for Better User Analysis
Revamped Reporting Page for Better User Analysis
With the user-centric approach in mind we enhanced the Reporting Page. This feature empowers users to generate comprehensive reports based on carefully analyzed data. The Reporting Page serves as a powerful tool, facilitating efficient communication and documentation of critical drought information. Designed with decision-makers and stakeholders in mind, this enhancement ensures that the insights derived from the platform can be effectively communicated, leading to more informed decision-making and strategic planning in the face of drought challenges.
With the user-centric approach in mind we enhanced the Reporting Page. This feature empowers users to generate comprehensive reports based on carefully analyzed data. The Reporting Page serves as a powerful tool, facilitating efficient communication and documentation of critical drought information. Designed with decision-makers and stakeholders in mind, this enhancement ensures that the insights derived from the platform can be effectively communicated, leading to more informed decision-making and strategic planning in the face of drought challenges.



Generate comprehensive reports, analyze insights, and share findings
Generate comprehensive reports, analyze insights, and share findings
Generate comprehensive reports, analyze insights, and share findings
understand
understand
Determining Needs and Aligning Visions for the Website Redesign
Determining Needs and Aligning Visions for the Website Redesign
Determining Needs and Aligning Visions for the Website Redesign
This initial phase of the website redesign focused on gaining a comprehensive understanding of both the current challenges and the envisioned future. Through a thorough evaluation of the existing website, we identified pain points and usability issues impacting user experience. Simultaneously, we engaged closely with stakeholders to delve into their aspirations and objectives for the new website.
This initial phase of the website redesign focused on gaining a comprehensive understanding of both the current challenges and the envisioned future. Through a thorough evaluation of the existing website, we identified pain points and usability issues impacting user experience. Simultaneously, we engaged closely with stakeholders to delve into their aspirations and objectives for the new website.



This is pulled from a usability audit I did for the website
This is pulled from a usability audit I did for the website
This is pulled from a usability audit I did for the website
understand
understand
Learning from Competitor Strategies
Learning from Competitor Strategies
Learning from Competitor Strategies
Competitive analysis of their two main competitors, East Africa Drought Watch and Global Forest Watch, gave critical insights for the redesign. East Africa Drought Watch's focus on real-time updates and user-friendly interfaces informed our commitment to timely information delivery. Forest Watch's emphasis on robust mapping and interactive data visualization inspired us to elevate these features.
Competitive analysis of their two main competitors, East Africa Drought Watch and Global Forest Watch, gave critical insights for the redesign. East Africa Drought Watch's focus on real-time updates and user-friendly interfaces informed our commitment to timely information delivery. Forest Watch's emphasis on robust mapping and interactive data visualization inspired us to elevate these features.



Market Search and Evaluation as Part of Competitor Analysis
Market Search and Evaluation as Part of Competitor Analysis
Market Search and Evaluation as Part of Competitor Analysis



Opportunity Based on Competitor Analysis
Opportunity Based on Competitor Analysis
Opportunity Based on Competitor Analysis
understand
understand
Insights From Our User Personas
Insights From Our User Personas
Insights From Our User Personas
The website users boiled down to two, Ahmed the data-driven student and Mary an eco-conscious agriculturist. Ahmed's thirst for more information inspired richer the data analysis and socio-economic layers, while Mary's need for simplicity led us towards user-friendly interfaces and clear visuals. By prioritizing both, we've created an inclusive experience that caters to diverse needs, making drought information accessible and impactful for all.
The website users boiled down to two, Ahmed the data-driven student and Mary an eco-conscious agriculturist. Ahmed's thirst for more information inspired richer the data analysis and socio-economic layers, while Mary's need for simplicity led us towards user-friendly interfaces and clear visuals. By prioritizing both, we've created an inclusive experience that caters to diverse needs, making drought information accessible and impactful for all.












ideate
ideate
Crafting an Intuitive Site Map
Crafting an Intuitive Site Map
Crafting an Intuitive Site Map
The site map serves as the blueprint for the redesigned Africa Drought Advisory website. It outlines the hierarchy and structure of the platform, providing a clear roadmap for users to explore and access information seamlessly. By strategically organizing content, features, and functionalities, the site map ensured an intuitive and user-friendly experience.
The site map serves as the blueprint for the redesigned Africa Drought Advisory website. It outlines the hierarchy and structure of the platform, providing a clear roadmap for users to explore and access information seamlessly. By strategically organizing content, features, and functionalities, the site map ensured an intuitive and user-friendly experience.



A well-crafted site map guides users to the knowledge they need, fast.
A well-crafted site map guides users to the knowledge they need, fast.
A well-crafted site map guides users to the knowledge they need, fast.
ideate
ideate
Enhancing Experience through User Flow
Enhancing Experience through User Flow
Enhancing Experience through User Flow
The user flow is designed for a seamless navigation. Starting from the homepage, visitors progress intuitively through key sections like the geoportal, offering interactive maps and critical indicators.
The user flow is designed for a seamless navigation. Starting from the homepage, visitors progress intuitively through key sections like the geoportal, offering interactive maps and critical indicators.



A user flow designed to minimize friction and maximize impact in the fight against drought
A user flow designed to minimize friction and maximize impact in the fight against drought
A user flow designed to minimize friction and maximize impact in the fight against drought
ideate
ideate
Embracing Wireframe Sketches
Embracing Wireframe Sketches
Embracing Wireframe Sketches
Before diving into detailed design decisions, I made lo-fi wireframes. Stakeholders could easily grasp the layout and information flow without getting bogged down in visual details. Rapid iterations were encouraged, allowing us to test different concepts, refine navigation paths, and identify potential roadblocks before investing in high-fidelity mockups.
Before diving into detailed design decisions, I made lo-fi wireframes. Stakeholders could easily grasp the layout and information flow without getting bogged down in visual details. Rapid iterations were encouraged, allowing us to test different concepts, refine navigation paths, and identify potential roadblocks before investing in high-fidelity mockups.



Low-fi sketches helped stakeholders from all walks of life understand the website's purpose and contribute to its development
Low-fi sketches helped stakeholders from all walks of life understand the website's purpose and contribute to its development
Low-fi sketches helped stakeholders from all walks of life understand the website's purpose and contribute to its development
INCREASING INFOrmation ACCESS
INCREASING INFOrmation ACCESS
Making The Geoportal a Click Away
Making The Geoportal a Click Away
Making The Geoportal a Click Away
Previously, accessing the Geoportal, a vital tool for drought analysis, was cumbersome. Users navigated through a intricate website, struggling to locate the resource. To address this, we strategically placed Geoportal button in the central position on the homepage. This immediate visual cue directed users directly to the tool. Secondly, we strategically placed call to actions throughout the website offering multiple access points and reinforcing its importance.
Previously, accessing the Geoportal, a vital tool for drought analysis, was cumbersome. Users navigated through a intricate website, struggling to locate the resource. To address this, we strategically placed Geoportal button in the central position on the homepage. This immediate visual cue directed users directly to the tool. Secondly, we strategically placed call to actions throughout the website offering multiple access points and reinforcing its importance.



Effectively guiding users towards the most valuable resource.
Effectively guiding users towards the most valuable resource.
Effectively guiding users towards the most valuable resource.
INCREASING INFOrmation ACCESS
INCREASING INFOrmation ACCESS
The Streamlined Geoportal Experience
The Streamlined Geoportal Experience
The Streamlined Geoportal Experience
To empower precise data exploration, we integrated a comprehensive search function within the Geoportal. Users can now pinpoint specific countries, regions, or even cities, directly navigating to relevant drought information. Additionally, a dedicated "Expand" icon allows users to effortlessly toggle the drought indicators menu, offering a full map view when desired.
To empower precise data exploration, we integrated a comprehensive search function within the Geoportal. Users can now pinpoint specific countries, regions, or even cities, directly navigating to relevant drought information. Additionally, a dedicated "Expand" icon allows users to effortlessly toggle the drought indicators menu, offering a full map view when desired.
Search, Expand, Explore - Prototype in Action
Search, Expand, Explore - Prototype in Action
Search, Expand, Explore - Prototype in Action
INCREASING INFOrmation ACCESS
INCREASING INFOrmation ACCESS
Enhanced Map Analysis
Enhanced Map Analysis
Enhanced Map Analysis
To enhance our map analysis, we added a powerful line graph. This interactive feature lets you pick a year and explore trends at a glance, while a color-coded key ensures clarity. Plus, a one-click report button generates detailed analyses, turning data into actionable insights. By streamlining exploration and analysis, we empower you to unlock the full potential of your map data.
To enhance our map analysis, we added a powerful line graph. This interactive feature lets you pick a year and explore trends at a glance, while a color-coded key ensures clarity. Plus, a one-click report button generates detailed analyses, turning data into actionable insights. By streamlining exploration and analysis, we empower you to unlock the full potential of your map data.
To enhance our map analysis, we added a powerful line graph. This interactive feature lets you pick a year and explore trends at a glance, while a color-coded key ensures clarity. Plus, a one-click report button generates detailed analyses, turning data into actionable insights. By streamlining exploration and analysis, we empower you to unlock the full potential of your map data.



A streamlined report with a table of contents
A streamlined report with a table of contents
A streamlined report with a table of contents
The table of contents puts everything at users fingertips
The table of contents puts everything at users fingertips
The table of contents puts everything at users fingertips
INCREASING INFOrmation ACCESS
INCREASING INFOrmation ACCESS
Streamlining Report Navigation
Streamlining Report Navigation
Streamlining Report Navigation
We added a sticky table of contents to the website report to streamline navigation and make it easier for readers to find what they need. This helps users scan the content, understand the report structure, and jump directly to relevant sections, saving them time and effort. Additionally, the table of contents enhances the report's accessibility, making it more user-friendly for everyone.
We added a sticky table of contents to the website report to streamline navigation and make it easier for readers to find what they need. This helps users scan the content, understand the report structure, and jump directly to relevant sections, saving them time and effort. Additionally, the table of contents enhances the report's accessibility, making it more user-friendly for everyone.



A streamlined report with a table of contents
A streamlined report with a table of contents
A streamlined report with a table of contents
The table of contents puts everything at users fingertips
The table of contents puts everything at users fingertips
The table of contents puts everything at users fingertips
INCREASING INFOrmation ACCESS
INCREASING INFOrmation ACCESS
Interactive Cards to Fuel Drought Understanding
Interactive Cards to Fuel Drought Understanding
Interactive Cards to Fuel Drought Understanding
To empower users beyond the map, we introduced interactive cards. These cards offer concise explanations, clear visuals, and even "Read More" links for those hungry for further knowledge. This layered information architecture ensures everyone, from curious citizens to seasoned researchers, can easily access the insights they need to understand and combat drought.
To empower users beyond the map, we introduced interactive cards. These cards offer concise explanations, clear visuals, and even "Read More" links for those hungry for further knowledge. This layered information architecture ensures everyone, from curious citizens to seasoned researchers, can easily access the insights they need to understand and combat drought.



Cards Activate Deeper Data Exploration
Cards Activate Deeper Data Exploration
Cards Activate Deeper Data Exploration
Dive Deeper, Learn More - Prototype in Action
Dive Deeper, Learn More - Prototype in Action
Dive Deeper, Learn More - Prototype in Action
fINAL PROTOTYPE
fINAL PROTOTYPE
Simple, Intuitive and Accessible
Simple, Intuitive and Accessible
Simple, Intuitive and Accessible
The prototypes came alive in both web and mobile versions, guided by a clear style guide that ensured every detail felt consistent and human-centered. Mobile design prioritized ease and clarity for smooth navigation on smaller screens. On the web, the initial wireframes led into a clean and intuitive final prototype, prioritizing user-friendly features.
Thanks to my designs, development is on track and the final product will perfectly align with the company's goals.
The prototypes came alive in both web and mobile versions, guided by a clear style guide that ensured every detail felt consistent and human-centered. Mobile design prioritized ease and clarity for smooth navigation on smaller screens. On the web, the initial wireframes led into a clean and intuitive final prototype, prioritizing user-friendly features.
Thanks to my designs, development is on track and the final product will perfectly align with the company's goals.
The prototypes came alive in both web and mobile versions, guided by a clear style guide that ensured every detail felt consistent and human-centered. Mobile design prioritized ease and clarity for smooth navigation on smaller screens. On the web, the initial wireframes led into a clean and intuitive final prototype, prioritizing user-friendly features.
Thanks to my designs, development is on track and the final product will perfectly align with the company's goals.



With a polished prototype, development is on track for a website that truly makes a difference.
With a polished prototype, development is on track for a website that truly makes a difference.
With a polished prototype, development is on track for a website that truly makes a difference.
REFLECTION
REFLECTION
Redesigning The Africa Drought Advisory Taught Me a Ton!
Redesigning The Africa Drought Advisory Taught Me a Ton!
Redesigning The Africa Drought Advisory Taught Me a Ton!
Feeling users' struggles showed me the power of empathy in design, making complex data accessible. Working with the team highlighted the value of clear communication and adapting on the fly. Their insights, along with my technical skills, shaped a successful project. Now, I know even more about collaborative web design contracts – and can't wait for the next challenge!
Feeling users' struggles showed me the power of empathy in design, making complex data accessible. Working with the team highlighted the value of clear communication and adapting on the fly. Their insights, along with my technical skills, shaped a successful project. Now, I know even more about collaborative web design contracts – and can't wait for the next challenge!