Implementation of the redesign could have led to measurable improvements in key performance indicators (KPIs) such as website traffic, page views, bounce rates, conversion rates, and user satisfaction scores, indicating the effectiveness of the redesign in achieving its objectives.
The redesigned website could have contributed to a more modern and professional image for the Kenya National Examinations Council (KNEC), potentially enhancing its reputation and credibility among stakeholders such as students, parents, educators, and policymakers.
In summary…
Recognizing the poor user experience on KNEC's homepage, I tackled this personal project to streamline user access to critical exam information. The redesign features intuitive interface and enhanced accessibility guided by a user-centered design approach. Streamlined navigation helped users find exam schedules, registration details, and study resources with ease, ultimately improving satisfaction and engagement. This project not only honed my design skills but also highlighted the power of user-centricity in creating impactful solutions.
The solution
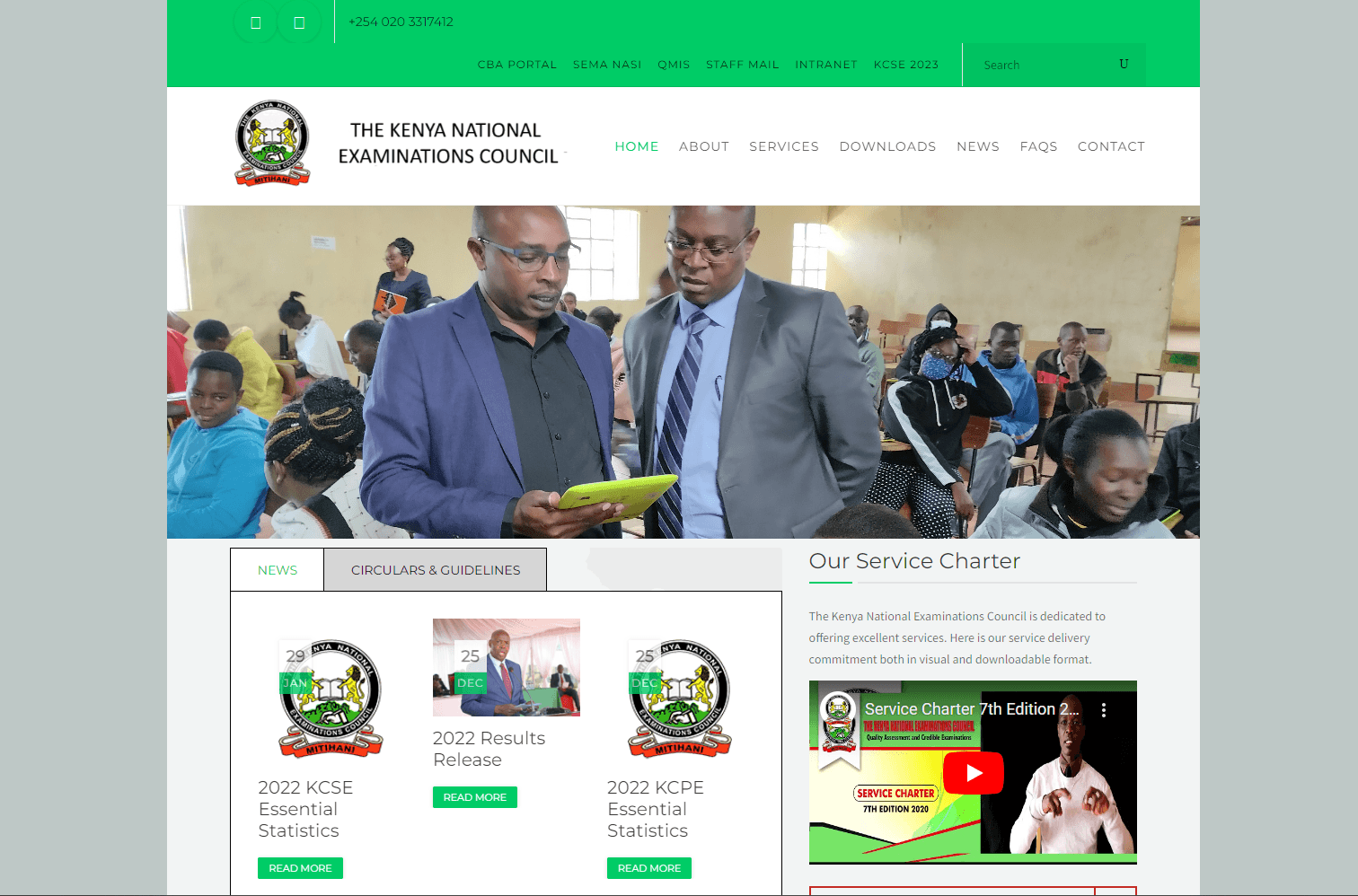
A+ for Difficulty! Struggling To Access Exam Information in The KNEC Website
The Kenya National Examinations Council (KNEC) faced a significant challenge stemming from a disconnect between its objective of delivering accessible examination-related information and the outdated design and navigation structure of its homepage. This resulted in frustration among users who struggled to navigate the site, impeding their access to vital examination-related information and hindering their overall user experience.
THE solution
No More KNEC-ting Around: Finding Exam Info Made Simple
The solution entails a redesign of the KNEC website to significantly improve user experience and facilitate seamless access to educational services and examination-related information. Key objectives include enhancing usability and simplifying information retrieval. Despite facing time constraints and limited client engagement, the project adopts a user-centric approach, catering to students, parents, educators, institutions, and stakeholders.
-PROJECT GOAL
understand
Successfully complete her exams and join university.
Stay up-to-date with the latest trends and developments in the education field.
Connect with other education professionals to share ideas and best practices.
Learn about opportunities for professional development and further education.
Find resources on the KNEC website to support her research and study needs.
Prepare for the KNEC exams and achieve high scores.
Stella finds the KNEC website hard to navigate.
She struggles to find the information she needs due to broken links and outdated content.
She cannot afford expensive resources or materials.
The volume of information on the website overwhelms her.
She experiences slow load times or other technical issues on the website.
Balancing her coursework, research, work, and family responsibilities is a challenge for her.
understand
Difficulty finding reliable and up-to-date information to prepare for her exams.
Feeling frustrated and overwhelmed by the cluttered and confusing KNEC website.
Being unsure about her ability to perform well on her exams due to lack of resources.
Feeling discouraged when encountering broken links or outdated content on the website.
Finding reliable and up-to-date information that helps her perform well on her exams.
Feeling confident and well-prepared for her exams due to the resources she has found.
Being able to connect with other students and share information and resources.
Saving time and effort by finding information more easily and efficiently.
ideate
Goal: Successful Download Exam resources.
ideate
The user flow is designed for a seamless navigation. Starting from the homepage, visitors progress intuitively through key sections like the geoportal, offering interactive maps and critical indicators.
prototype
DM Sans Font is a geometric and low-contrast sans serif for everyday use. The letter forms are clear, simple, and balanced to allow clarity and help the typeface communicate contents in a neutral, objective sound.
prototype
In line with maintaining brand recognition and evoking positive associations with learning and growth, I retained the familiar shades of green used throughout the original KNEC website. This decision ensures a smooth transition for users accustomed to the existing website while still offering a fresh and modern aesthetic.
prototype
The redesigned KNEC website utilizes a responsive grid system built upon the 12-8-4 principle. This approach strategically divides the available viewport space into columns, adapting to different screen sizes to deliver a consistent and user-friendly experience for all visitors.
USER INTERFACE PAGES
Hero Section
My initial analysis revealed several key usability issues hindering engagement: two navigation bars created confusion, poor color contrast impaired accessibility, excessively large elements cluttered the layout, and an uninformative carousel offered no value.
To tackle the navigation issues, I implemented a single, high-contrast navigation bar, eliminating confusion and improving user flow. Additionally, I enlarged the search bar for effortless information retrieval. For secondary navigation, I opted for discreet floating buttons below the carousel, offering convenient access without cluttering the layout. Finally, the carousel was transformed into a valuable resource with clickable buttons and links showcasing the latest news and key information.
USER INTERFACE PAGES
Service Charter
The small video size failed to capture attention, while overly compressed graphics and missing icons on posters created an underwhelming visual experience. Additionally, unintuitive buttons with poor color contrast, especially light red and light grey, posed accessibility challenges.
The previously underwhelming video now takes center stage, enlarged to grab attention and featuring a constantly playing trailer to spark user interest. With its clear focus, the section becomes a visually appealing draw. To further enhance interaction, buttons adopted a high-contrast light green and black design, ensuring clarity and inviting user clicks.
USER INTERFACE PAGES
Services
The website's "Our Services" section previously hindered user understanding due to misaligned icons and poorly placed content. The icons associated with each service weren't properly aligned, creating confusion about which icon represented which service. Additionally, text and other content were misplaced, making it difficult for users to identify clickable areas and access the information they needed.
To boost clarity and engagement, I transformed the "Our Services" section with interactive cards. These unique elements change color on hover, creating dynamic visual cues that intuitively guide users towards desired services. Gone are the days of misaligned icons and confusing layouts – users now have a streamlined and engaging path to explore our offerings.
USER INTERFACE PAGES
Blog Posts
The blog section previously struggled with misaligned buttons and text, resulting in a messy and confusing layout that hindered user experience. Additionally, the overall design lacked visual appeal, potentially causing visitors to lose interest and disengage from the valuable content we offer.
To revitalize the blog section, I implemented eye-catching larger images, clear context with dates, authors, and concise titles with subtitles, and an interactive touch. When users hover over images, a green highlight appears, and titles gain a line and arrow animation, subtly guiding them towards engaging content. These strategic changes transform the blog section into a visually appealing and user-friendly hub for information exploration.
additions
FAQ Section
I added a dedicated section for frequently asked questions (FAQ) on the homepage. This allows users to easily access commonly sought information without the need to navigate to a separate page, improving user convenience and efficiency.
additions
Newsletter Subscription Section
Moved the newsletter subscription section from the footer to a more prominent and accessible location, such as the sidebar or a prominent area on the homepage. This change increases its visibility and encourages users to subscribe, improving engagement and facilitating regular communication with users.
Ideas
Ideas
Taking
Taking
Shape...
Shape...